2023-02-23
[솔챌] 개발 준비 과정
1. 주제 선정
먼저 개발할 주제를 정했다. UN SDG 문제들의 Indicator를 둘러보며 어떤 부분을 소프트웨어로 해결할 수 있을까 생각했다.
우리 팀이 선정한 주제는 다음과 같다.
가르치는 시험제도.
Motivation
-
아인슈타인 왈, 어떤 지식을 안다는 것은 동네 할머니에게 이를 이해시킬 수 있다는 뜻이다. 따라서, 내용을 잘 배웠다면 또한 잘 가르칠 수 있어야 한다.
-
선생님은 하나의 지식을 잘 소화해서 다른사람에게 전달할 수 있는 사람이다.
-
특정 지식을 가장 잘 아는 사람은 가장 최근에 내용을 배운 사람이다.
Problem
-
SDG 문제 중 Education 에 가보면, 선생님 수의 확보��에 대한 Indicator가 있다.
-
지필형 시험이 학생들의 성취도를 잘 증명하지 못한다는 말이 있다. 또한, 시험문제를 잘 맞추기 위한 공부가 되는 목적전도 현상도 나온다.
Solution
수업에서 배운 내용을 가르친 영상으로 성취도를 평가하자!
이렇게 하게 되면 여러 장점이 있다.
- 전세계에 같은 내용을 배운 학생들이 그렇지 못한 학생에게 선생님 역할을 한다.
- 또래가 소화한대로 설명하기 때문에 지식의 진입장벽이 낮아진다.
- 더욱 올바른 평가를 받을 수 있다.
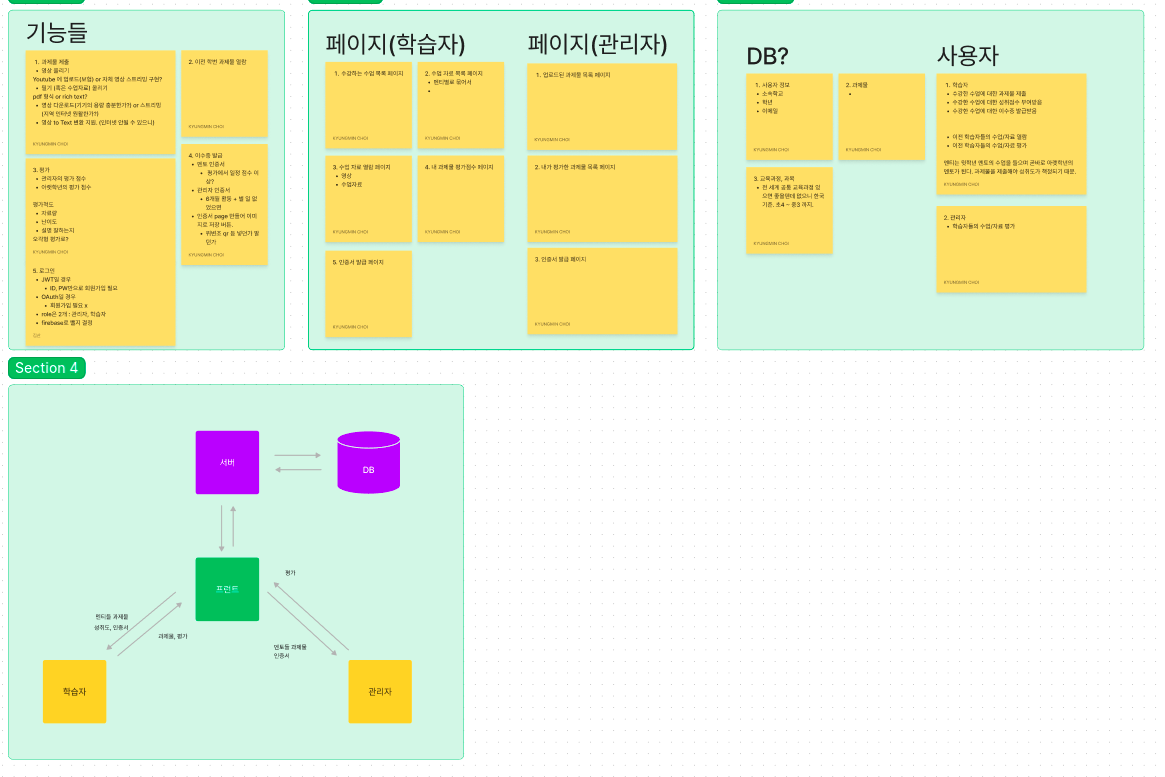
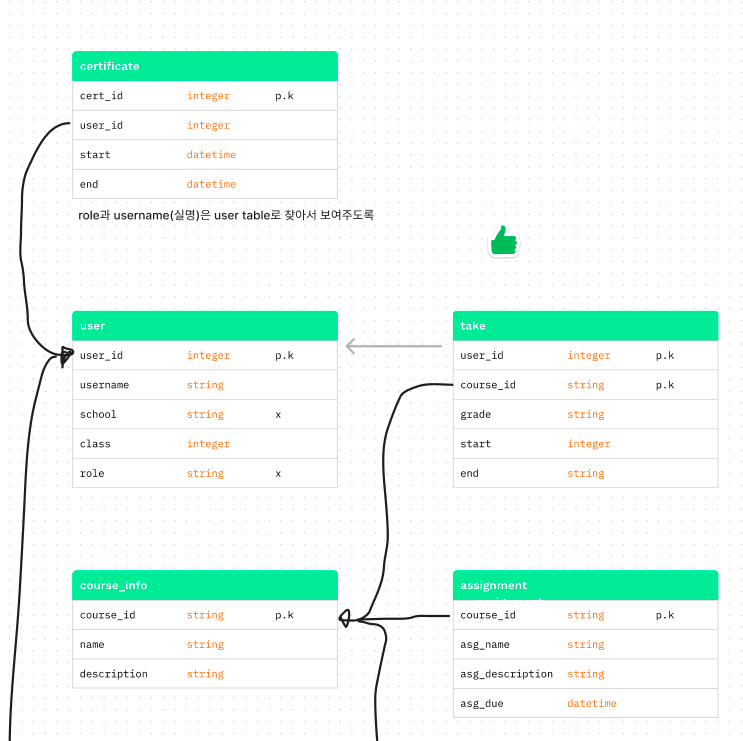
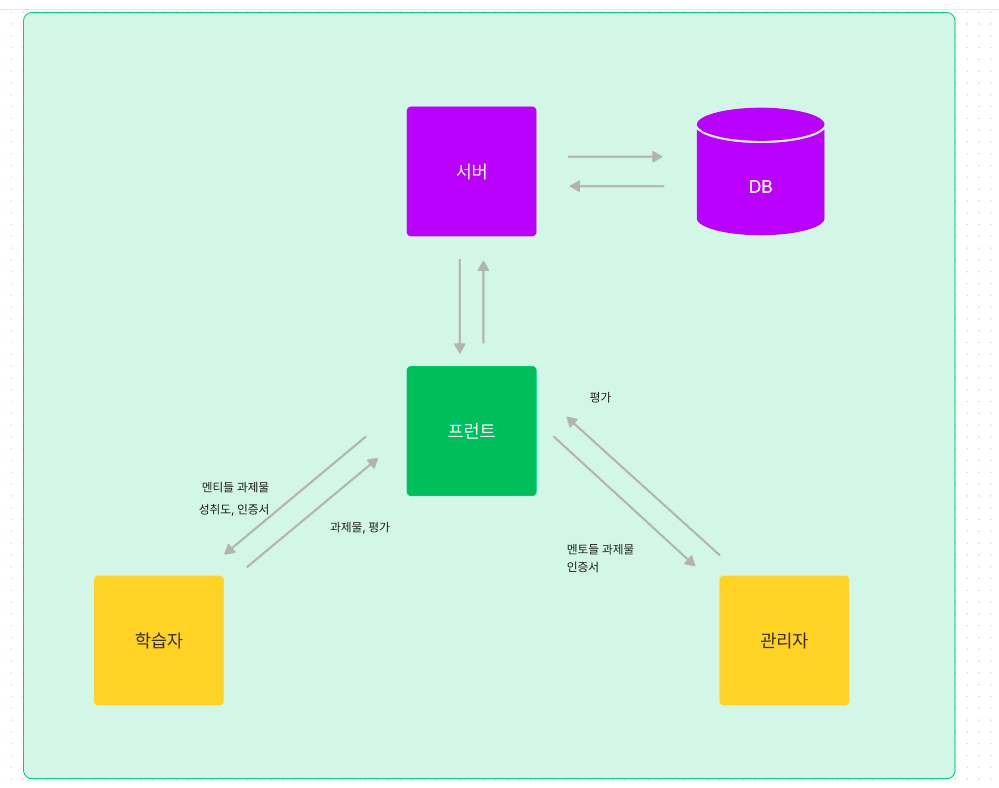
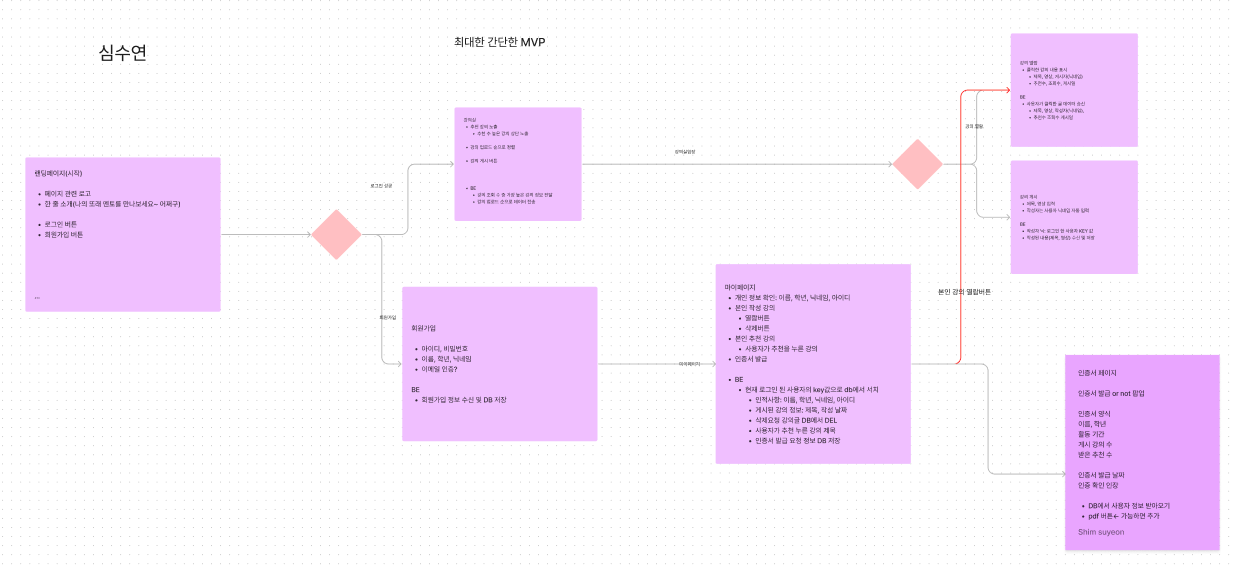
2. 구상하는 서비스의 Flowchart 그리기







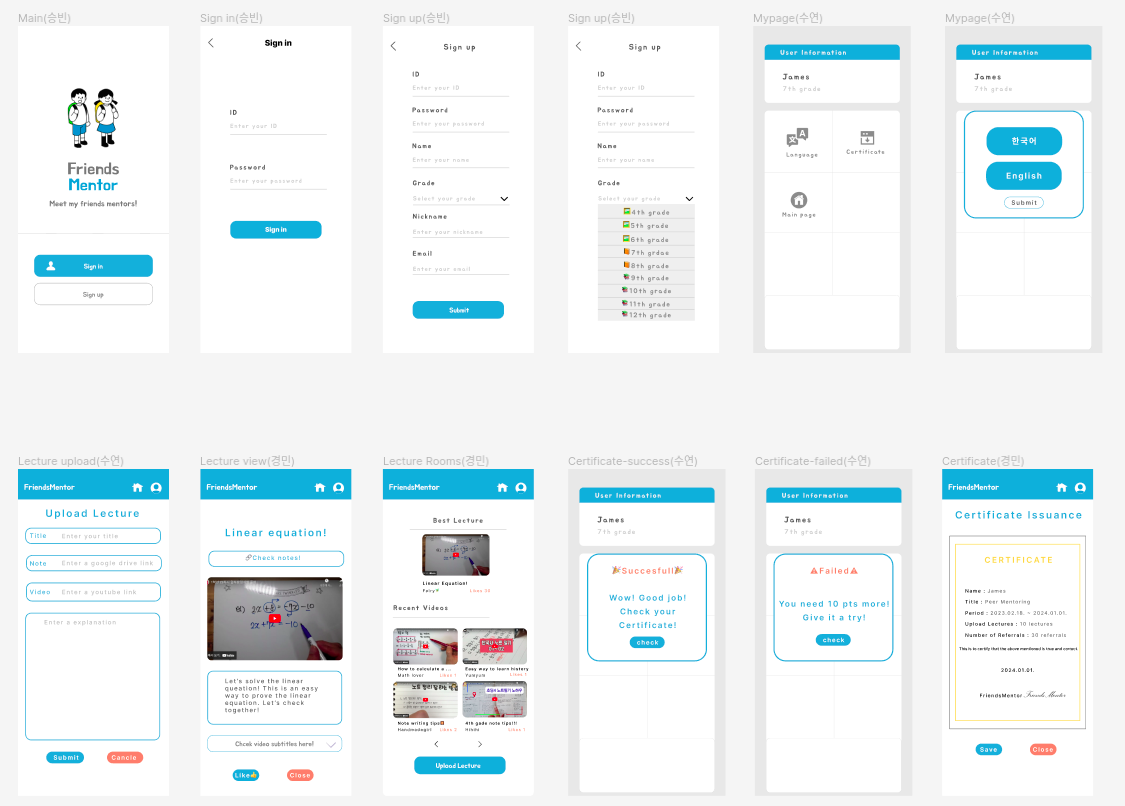
3. 디자인 그리기

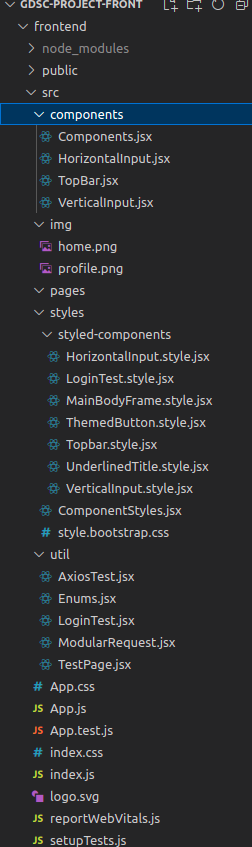
4. git, 개발환경, 개발규칙 정하기

폴더 규칙
- /components 는 재사용할 컴포넌트 넣는 폴더입니다. 모든 component는 Components.jsx에서 import 할 수 있게 만들 예정입니다. 컴포넌트 하나씩 구현하고, Components.jsx 에 import 해서 export 하면됩니다. components/Components.jsx, util/TestPage.jsx 참고하세요.
- /styles 는 스타일에 관한 모든 것을 담는 폴더입니다. 스타일 상수로 사용할 법한 것들은 style.bootstrap.css 에 css constant로 선언해놓았습니다. 색, 기본 폰트 크기, 필요하신 스타일에서 var() 함수로 사용하시면 됩니다. 모든 컴포넌트의 styled-component Wrapper는 ComponentStyle.jsx에 구현할 예정입니다. 필요한 페이지에서 import * as Styled from "styles/ComponentStyles"; 하여 끌어 사용하시면 됩니다. 사용법은 components/Topbar.jsx 참고하세요.
- /pages 는 구현할 페이지를 담는 폴더입니다. 이곳에 하나씩 파일 만들어서 디자인대로 구현하시면 됩니다.
협업 규칙 (브랜치 전략)
- branch 규칙 이제부터 개발에 충돌을 막기 위해 issue 와 branch 를 적극 사용할 예정입니다. 다음 순서로 개발하시면 됩니다.
a. 개발할 내용 이슈 생성 github 페이지에서 issue 탭에서 만드시면 됩니다. 2. 생성된 이슈번호 대로 브랜치 만들기 (예시 : iss#3)
git fetch
git pull
git status #현재 main branch에 있는지 확인, up-to-date인지 확인.
git branch <브랜치 이름> #예시, iss#31
git checkout <브랜치 이름>
git push -u origin <브랜치 이름>
이렇게 브랜치 생성하고, 해당 브랜치에서 이슈에 적은 개발내용 구현하시면 됩니다. c. 개발하기
d. pull request 하나의 이슈가 개발완료되었으면 github issue 탭에서 main branch로 pull request 하시면 됩니다. code review 받는게 필요하다 싶은 사람 걸어주세요!
개발 시작전 꼭!
-
현재 브랜치가 구현할 내용의 이슈번호인지,
-
git fetch git pull을 해서 up-to-date인지 확인하고 개발하세요! 아님 나중에 충돌나요..
-
commit message 규칙 commit 제목은 semantic 하게 쓰겠습니다. 아래 링크 확인하세요! https://nitayneeman.com/posts/understanding-semantic-commit-messages-using-git-and-angular/#common-types
예를들어, iss#3에서 topbar 컴포넌트를 하나 만들었다 하면 다음과 같이 쓰시면 됩니다.
git commit -m "feat(component) : made topbar component (#3)
이렇게 이슈번호를 담으면 issue 탭에서 하나하나 자동으로 commit 내용이 모여서 아주 편합니다.