2023-04-18
달력형 인덱스 구상.
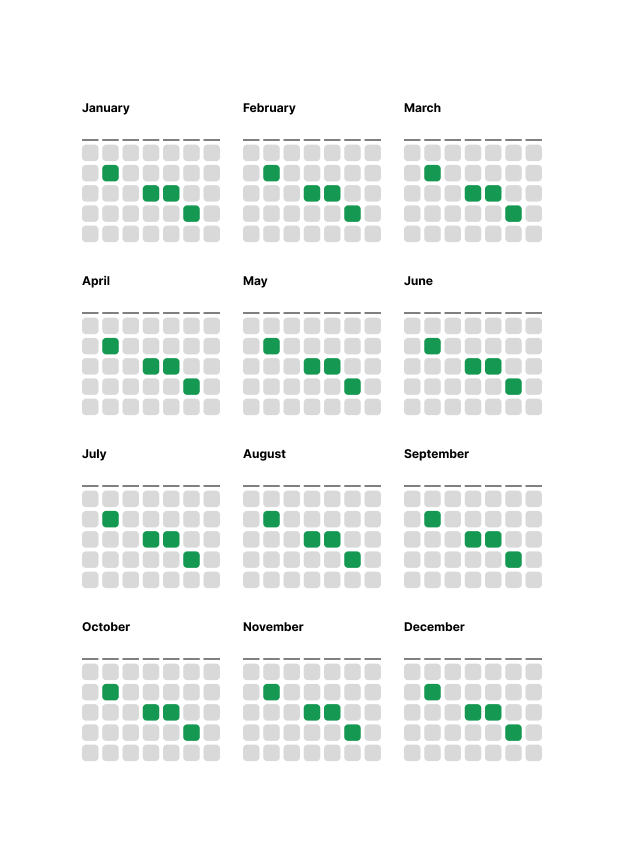
약간 github commit graph 처럼 생기면 좋을 것 같다.
flex 로 두고, 각 날짜를 flex-grow :1 로 두고 7개씩 묶으면 될 것 같다.
max-width 설정해서 desktop 으로 봤을 때는 (device-width가 충분히 크면) 중앙정렬해서 margin:auto 한 것처럼 보이게 만들면 될 것 같다.
디자인 구상.

컴포넌트 데이터 구상.
내용을 json에 적어놓고, 이에 따른 렌더링만 해주면 되잖아.
{
"name" : "project-blog-log",
"year" : 2023,
"content" : [
{
"name" : "January",
"month" : 1,
"content" : {
"14" : {
"route" : "2023-01-14",
"desc" : "made something...",
},
"15" : {
"route" : "2023-01-15",
"desc" : "bla bla...",
},
},
},
],
}
CalendarIndex 컴포넌트 만들기
CalendarIndex/index.jsx 파일에는 세 개의 컴포넌트가 정의되어 있다. weeklyCalendar,MonthlyCalendar,yearlyCalendar.
yearlyCalendar 는 12개의 MonthlyCalendar로 구성되어 있고, 3x4 레이아웃을 가진다. 첫 줄이 1월 2월 3월 인 순서.
MonthlyCalendar는 한 달의 내용을 그리는데, 5개의 WeeklyCalendar로 이뤄져있다.